
랜딩 페이지는 어떻게 구성되어야 하는가?
ceo.mun
·2019. 3. 27. 11:21
직관적인 랜딩 페이지를 구성하는 방법
사람들이 인터넷 서핑을 할 때, 해당 페이지에 계속 머물 것 인지, ‘뒤로’버튼을 누를 것인지를 결정하는 데 걸리는 시간은 얼마일까? 『린 스타트업』의 저자 애시 모리아는 최초 방문자가 랜딩 페이지에 방문하여 머무는 시간은 약 8초라고 한다. 그녀에 따르면 랜딩 페이지의 UVP가 훌륭하다면 방문자들은 계속 머무르면서 웹 사이트의 나머지 부분도 둘러보지만 그렇지 않으면 떠나버린다고 말한다.
※ UVP(Unique Value Propsition - 고유가치제안) : 제품이 가진 차별점은 무엇이며 구입할 관심을 끌 가치가 있는 이유
사람들을 8초 이상 머물게 만들면서 원하는 페이지로 클릭을 유도하기 위한 방법은 무엇일까? 애시 모리아가 말한 UVP를 명확히 설정해야 하는 것은 기본이고, 이에 맞는 효과적인 웹 디자인의 구성일 것이다. 사람의 감각기관 중에서 시각이 가장 강력한 통로이기 때문에 사람들은 전체적인 웹디자인을 통해 해당 기업의 미션을 경험할 수 있다.
우리의 두뇌는 시각 정보를 일련의 체계에 따라 처리한다고 한다. (참고: 시선추적 분석방법과 사용자 경험) 따라서 랜딩 페이지를 구성할 때 최대한 빠르고 효과적으로 설득하기 위해 방문자의 시각을 공략해야 한다. 직관적인 디자인으로 무장한 웹 페이지의 첫인상으로 사람들의 시선을 사로잡고 모든 핵심적인 내용을 전달하는 것이 중요하다. 웹 디자이너들은 오랫동안 이러한 고민을 해왔다. 아래 사진은 가장 흔하게 사용되는 패턴으로 UI를 구성한 웹 페이지다.
F 패턴
<출처 : 위시켓>
글을 왼쪽에서 오른쪽으로 읽는 대부분의 문화권에서 자연스럽게 나타나는 디자인이다. 주로 제목 아래 간단한 설명을 붙인 사진을 넣고, 그 밑으로 콘텐츠를 소개하는 형식을 취한다.
Z 패턴
<출처 : 위시켓>
흔히 '갈지(之)자 구도'라고 불리는 패턴으로 대부분의 온라인 랜딩 페이지에 가장 많이 쓰이고 있다. 비교적 단순한 구도에 한눈에 페이지 내용이 눈에 들어오기 때문에 사용자의 반응을 빠르게 이끌어 낼 수 있다.
F와 Z패턴 말고도 해당 기업의 특성이나 전달하려는 가치에 따라 웹 디자인은 여러 형태로 발전 되고 있다. 연구에 따르면 우리의 눈은 색채가 강하거나, 글씨가 굵거나, 배치가 대조적일 때 더욱 민감하게 반응한다고 한다. 만약 당신이 사용자에게 원하는 경험을 만들기 위한 전략을 세운다면 특정 위치에 굵은 글씨를 활용하거나 중요도에 따른 공간을 활용하여 시선을 묶어둘 수 있다.
일반적으로 전환률을 향상시키는 가장 좋은 위치는 클릭 유도 문안이나 배너를 콘텐츠 내부에 위치시키는 것이다. 유저들은 헤더, 사이드바 보다 콘텐츠에 더 많은 주의를 기울인다. 그래서 메인 보디에 위치한 클릭 유도 문구는 그 외에 공간보다 더 나은 효과를 보여줄 것이다.
<출처 : 보그월드>
콘텐츠 내 메인 보디에 위치한 클릭 유도 문안이 위에 위치한 것보다 훨씬 더 효과적이다.
그러나 이러한 UX가 모두 같은 방식으로 적용되어서는 안된다. 사용자는 하나의 웹 페이지 안에서도 다양한 경험을 하기 때문이다. 예를 들어 당신이 뉴스레터의 가입을 유도하고 싶다면 클릭 유도 문안을 페이지의 상단보다는 하단에 위치하는 것이 좋다. 만약 뉴스레터 구독 배너가 상단에 위치한다면 사용자는 콘텐츠를 다 보기도 전에 구독할지 말지를 결정해야 하기 때문이다. 클릭을 유도하는 배너는 광고 또는 페이지 전환을 유도하기 위한 방침에 따라 위치를 적절하게 구성해야 한다.
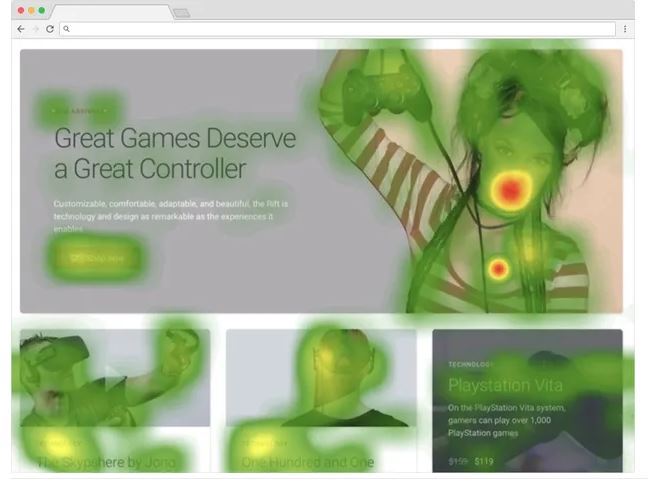
당연한 얘기겠지만, 사용자가 처음 방문하는 랜딩 페이지는 이미지 사용에 주의를 기울여야 한다. 앞서 언급했듯이 이미지가 텍스트보다 사람들을 편하게 만들어준다. 흥미로운 사실은 이미지에 사람의 얼굴이 포함된 경우에 더 과장된다는 것이다. 콘텐츠 마케팅 전문가인 폴 보그는 사람의 얼굴을 사용하는 경우 사용자들이 다른 요소들을 건너뛰는 경향이 있기 때문에 이미지와 클릭 유도 문안을 가까이에 위치시켜야 한다고 말한다.
<출처 : 보그월드>
가장 큰 이미지의 얼굴 중앙에 시선이 집중된 것을 볼 수 있다. 이미지의 이런 능력은 너무 강력해서 클릭 유도 문안이 왼쪽에 위치하고 이미지가 오른쪽에 위치하더라도, 눈은 오른쪽으로 건너뛰어버린다.
<출처 : 보그월드>
이미지와 연관시키는 것은 유저의 주의를 원하는 곳으로 유도할 수 있다.
한가지 명심해야 할 점은 당신의 UX는 사용자가 페이지를 이탈할 때까지 '긍정 강화'를 위해 설계돼야 한다는 것이다. 폴 보그에 따르면 여기에는 두 가지 이유가 있다.
첫 번째로 사람들은 이전의 행동을 유지하려는 특성을 갖고 있다. 만약 방문자가 페이지에 좋은 느낌을 지속적으로 받는다면 그들은 이후에도 지속적으로 비슷한 느낌을 받을 확률이 높다. 이는 높은 재방문율로 이어질 수 있다.
두 번째는 구매나 전환이 목적일 때, 사람들은 경제적인 비용 등에 의해 높은 스트레스를 받는다. 이들은 감정적인 비용을 한 번 더 지불하는 느낌을 받기 때문에 행동을 마치고 좋은 소비나 결정이라고 안심을 시켜줘야 한다.
잘 구성된 랜딩페이지는 좋은 콘텐츠 만큼이나 사용자에게 좋은 경험을 준다. 랜딩 페이지 구성에서 정답은 없다. 그러나 명확한 UVP와 사이트를 방문하는 고객의 특성에 따라 전략적 UI구성이 가능하다면 보다 나은 효율을 만들어낼 수 있을 것이다.
<참고 문헌>
웹디자인을 직관적으로 구성하는 5가지 방법, WISHKET, http://blog.wishket.com/%EC%A7%81%EA%B4%80%EC%A0%81%EC%9D%B8-%EC%9B%B9%EB%94%94%EC%9E%90%EC%9D%B8-%EA%B5%AC%EC%84%B1%ED%95%98%EB%8A%94-5-%EA%B0%80%EC%A7%80-%EB%B0%A9%EB%B2%95/
Call to Action : How to Improve Your conversion Rate. The Best Techniques, boagworld, Paul Boag, https://boagworld.com/design/call-to-action/
웹사이트 제작에 대한 더욱 자세한 정보를 얻고 싶다면?






